Что такое "марионеточная деформация" в фотошопе
Друзья, в этом посте я хочу рассказать вам, что такое "Марионеточная деформация" в фотошопе, как пользоваться этой функцией, и для каких целей ее вообще можно использовать.
Итак, анимация персонажа в рамках фотожабы.
— Как работает двигатель?
— Можно своими словами?
— Конечно! Вжжжж, вжжжж, вжжжжжжжж…©
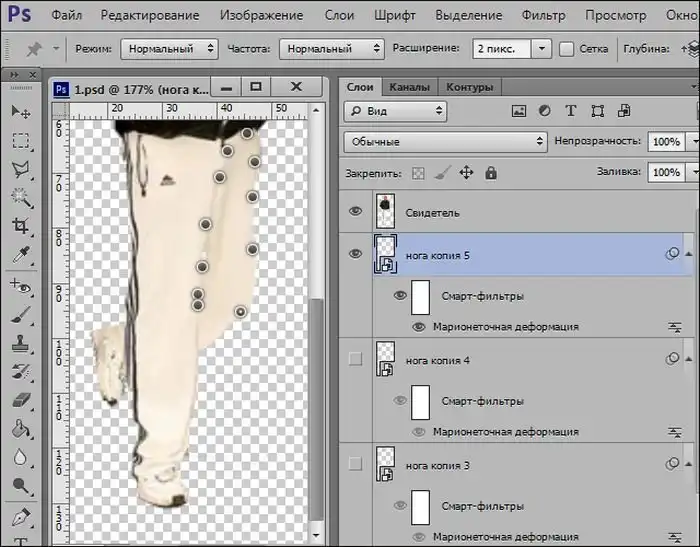
Если говорить своими словами, то принцип работы заключается в следующем, после того, как вы выбрали инструмент марионеточная деформация, вам необходимо добавить так называемые «булавки», которые фиксируют ваше изображение на месте. Теперь, выделив булавку, начинайте аккуратно передвигать ее в необходимом направлении, тем самым деформируя изображение. Инструмент, является интуитивно понятным, достаточно один раз попробовать.

Собственно, сразу сам результат, чтобы было понятно, о чем дальше пойдет речь.
«у Свидетеля зачесалась нога»

А теперь пошагово.
Шаг 1.
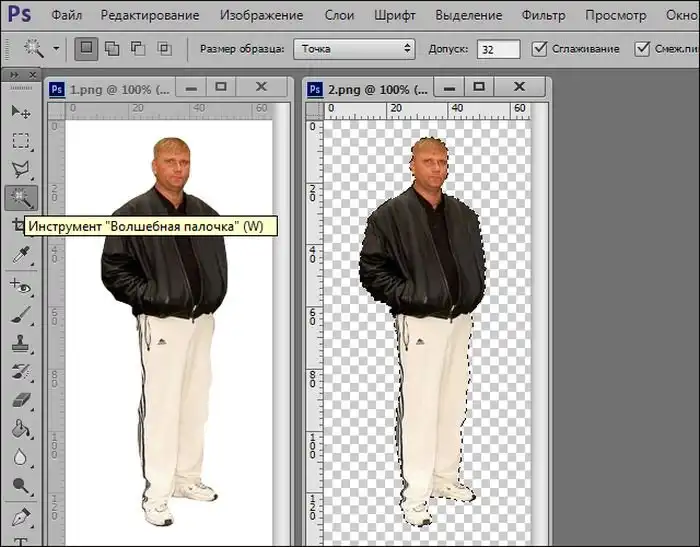
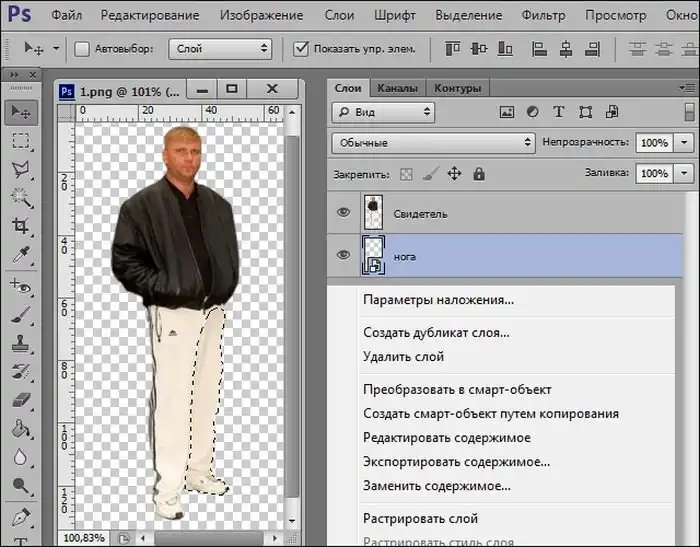
Берем исходное изображение и избавляемся от фона. Я выбрал инструмент «Волшебная палочка».

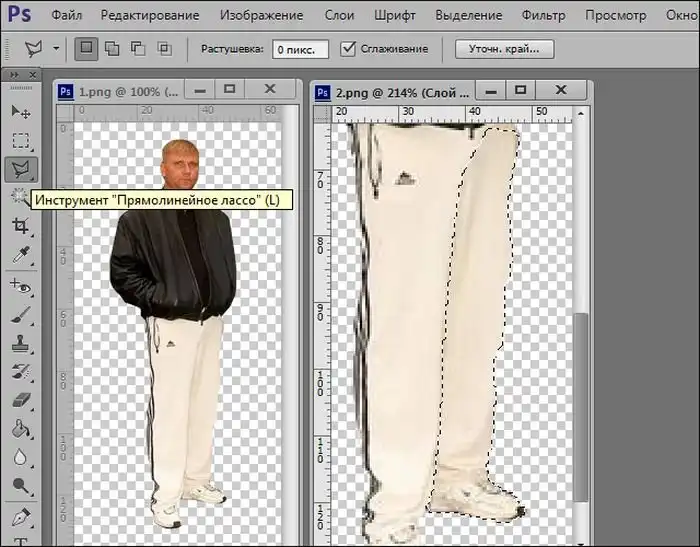
Шаг 2. Выделяем правую ногу Свидетеля и выносим ее на отдельный слой.
Инструмент «Прямолинейное лассо».

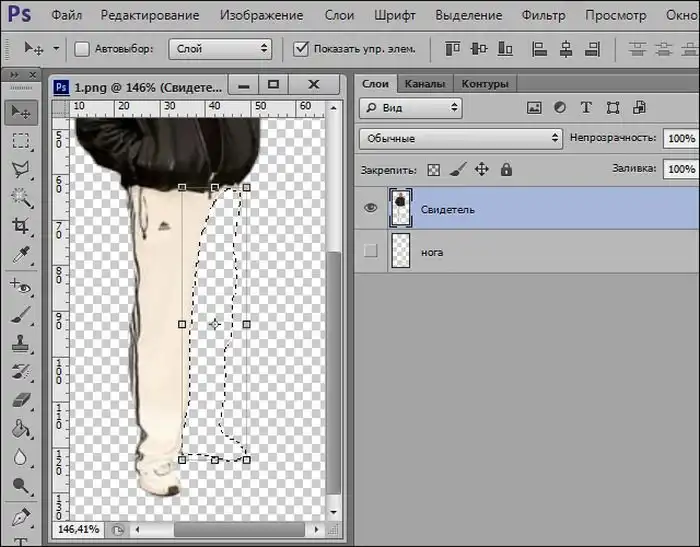
Шаг 3. Слой с ногой переносим на задний план, а на основном ее удаляем.

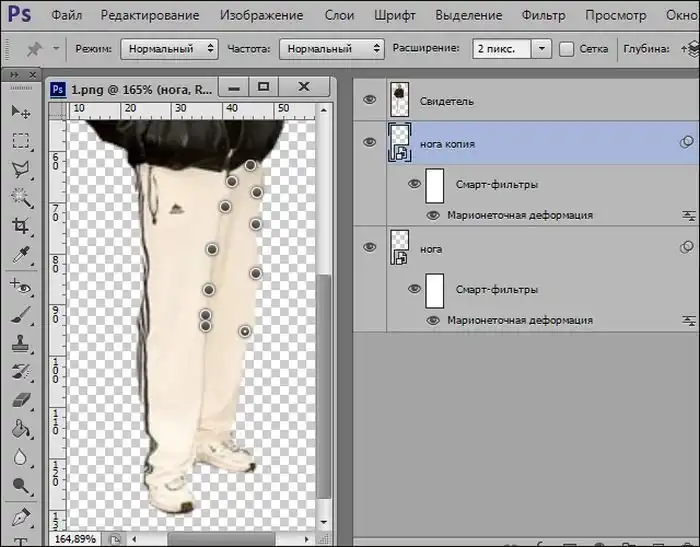
Шаг 4. Преобразуем слой с ногой в смарт-объект (правой кнопкой мыши на слое – преобразовать в смарт-объект). Преобразование нужно для того, чтобы каждый раз не добавлять заново булавки. При последующем вызове инструмента марионеточная деформация, они будут оставаться на своих местах.

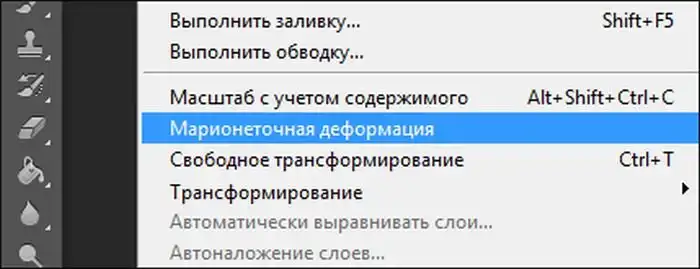
Шаг 5. Вкладка редактирование – инструмент марионеточная деформация.
Фиксируем булавками верхнюю часть ноги, чтобы она оставалась неподвижной, нажимаем Enter и дублируем наш слой. Ctrl+J

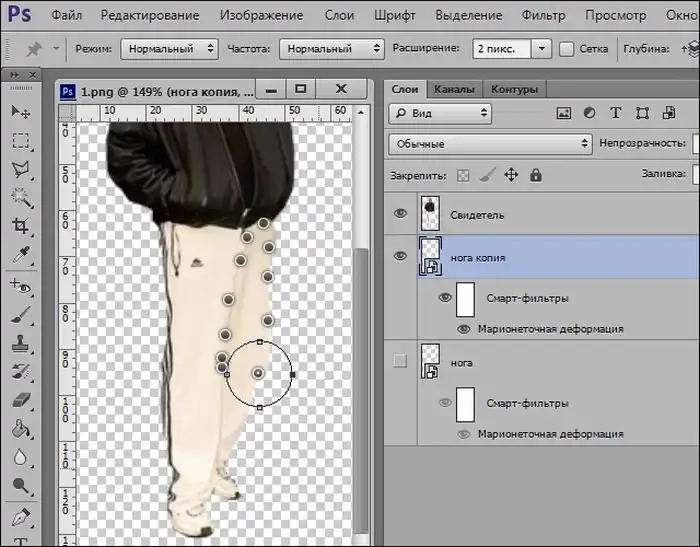
Шаг 6. Вкладка редактирование – инструмент марионеточная деформация. Выделяем булавку на коленном суставе, зажимаем клавишу Alt и начинаем медленно вращать ногу по часовой стрелке. Нажимаем Enter.

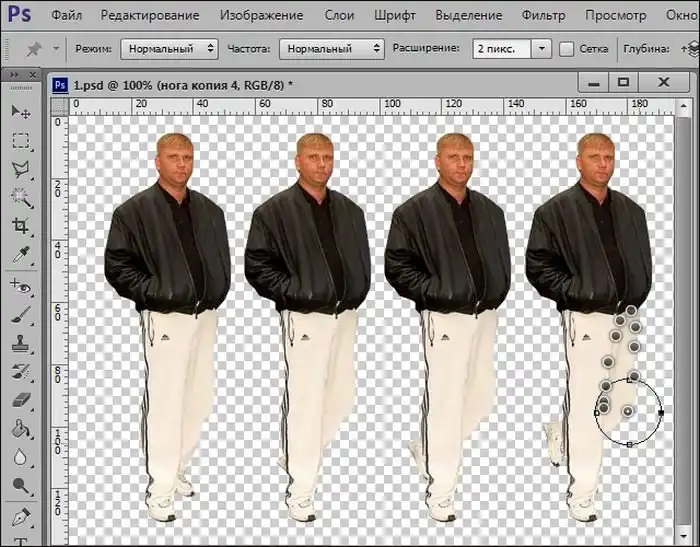
Шаг 7. Для создания анимации, нам необходимо зафиксировать все фазы движения ноги. Дублируем слой Ctrl+J и повторяем Шаг 6, видимость предыдущего отключаем. Для наглядности этапы движения (слева на права).

Шаг 8. На этом этапе, вы проделываете Шаг7, необходимое кол-во раз. Чем больше слоев, тем больше кадров. Чем больше кадров, тем «плавнее» будет воспроизводиться анимация.

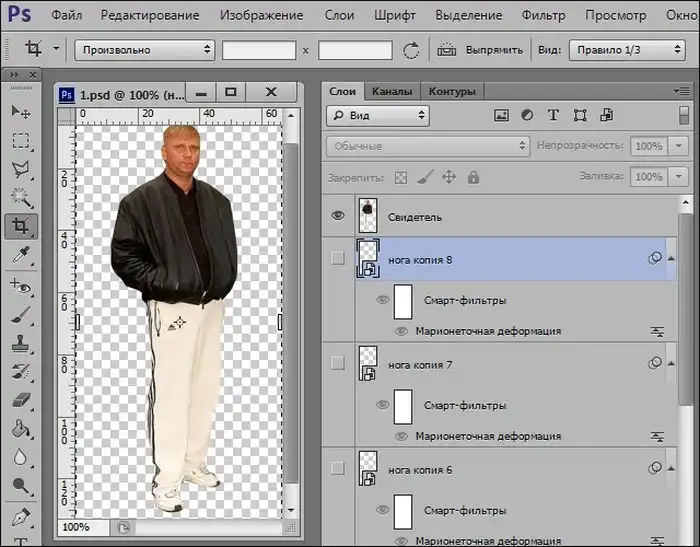
Шаг 9. В итоге у вас должно получиться ~ 8 слоев с разным положением ноги.
Теперь уберем видимость со всех слоев, кроме первого и слоя со Свидетелем.

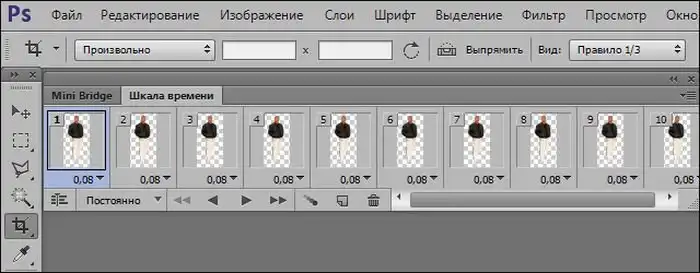
Шаг 10. Работа с анимацией будет очень легкой. В окне анимации в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию создать кадры из слоев, затем выделим все рамки и выставим интервал ~ 0,08 секунды, далее сохранить для веб – устройств.

И напоследок в родной стихии